1. Ga naar Google Maps: Bezoek Google Maps via https://www.google.nl/maps en typ het adres in van jouw (web)winkel.
2. Genereer de embed code:
-
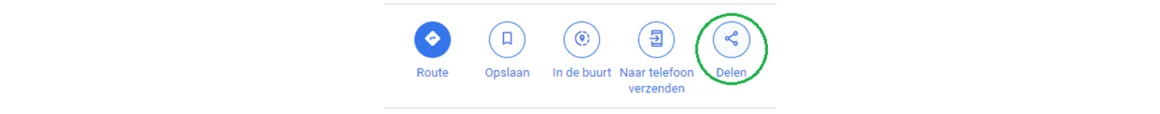
- Klik op de deelknop (het pictogram van een ketting).

- Selecteer 'Een kaart insluiten'
- Klik op ‘HTML kopiëren’ om de gehele code te genereren.
3. Voeg de embed code toe aan je webshop:
- Ga in de onderhoudstool van je webshop naar Startpunt > Mijn webshop > Mijn pagina’s.
- Klik bij de pagina waarop je de Google Maps kaart wilt tonen op ‘Inhoud wijzigen’.
- Klik op ‘Voeg element toe’ rechts bovenin.
- Voeg het element ‘Tekstelement’ toe en klik op ‘Toepassen’.
- Klik op ‘Wijzig element’ bij het zojuist door jou toegevoegde nieuwe tekstelement.
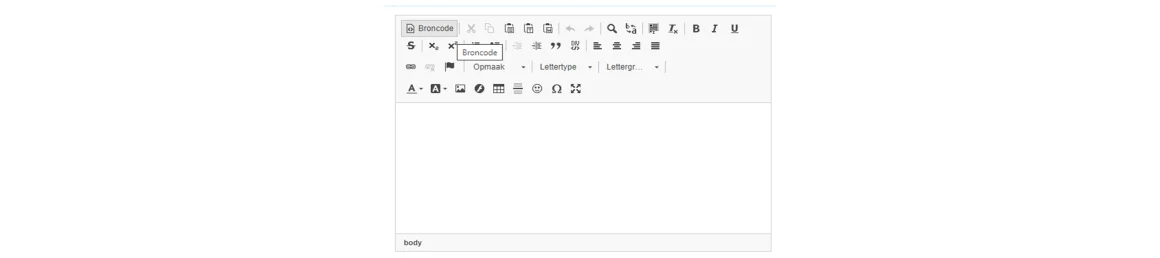
- Klik op het symbooltje ‘Broncode’.

- Plak nu de HTML-code die je vanaf Google Maps hebt gekopieerd.
- Pas in de code eventueel de grootte van de kaart aan door bij ‘width’ en ‘height’ 100% in te vullen in plaats van de getallen die er staan.
- Klik op ‘Toepassen’.
- Controleer op jouw webshop of de Google Maps kaart naar wens wordt getoond. Indien dit niet het geval is, pas dan de ‘width’ en ‘height’ verder aan totdat de weergave naar wens is.
- Herhaal deze stappen bij iedere pagina binnen je webshop waarop je de Google Maps kaart wilt tonen. Wil je Maps op alle pagina’s tonen? Dan is het handiger om de HTML code eenmalig in de footer van je webshop te plaatsen waarna hij automatisch overal wordt getoond.